DedMet Chrome Extension

Project Purposes and Goals
Every University uses a learning management system (aka LMS) and Nile University - The University I'm Studying at - was no exception, The LMS of choice for Nile university was Moodle. Every student registers for a bunch of courses every semester and these courses always have approaching deadlines, those deadlines were a little bit hard to know about unless you constantly open each course and look for the deadlines yourself.
Here is where DedMet came in handy, DedMet provides the students of Nile university with a little widget in moodle that shows them their upcoming deadline through the installation of a simple browser extension. Such an extension was designed to save time and effort on students and provide them with an easy way to track their deadlines.

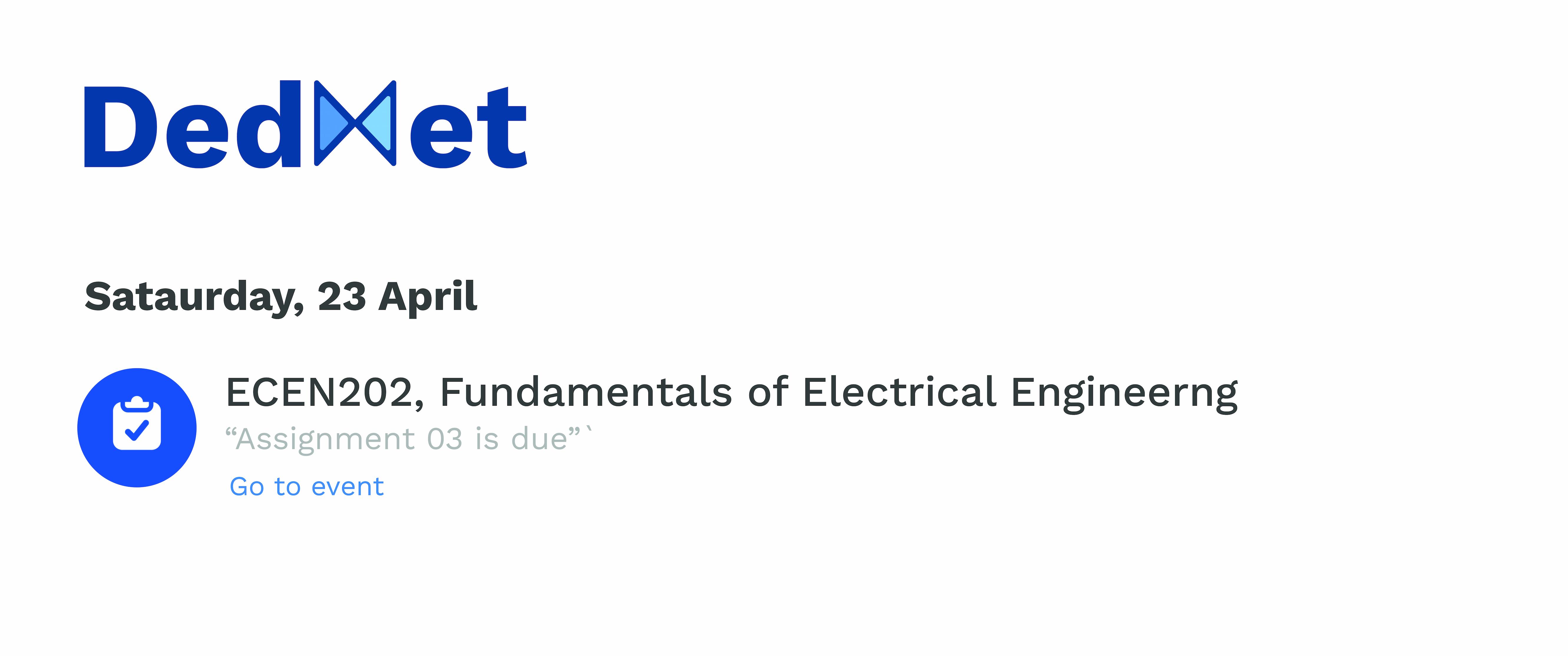
The DedMet Widget
Project Stack and explanation
This project was divided into several parts, the browser extension itself, the merchant or the website you purchase the extension from and the backend API that issues the license keys. The Browser extension itself was built to work across the browsers (chrome, firefox, edge) and its core principle depended on connecting to the moodle API using the user's session key and requesting the upcoming events, filtering them, and injecting these events into the dashboard's dom in a nice suitable UI. The extension itself was written using typescript, used ejs templating and bundled using webpack. The extension didn't use external libraries and depended on the core APIs of the browser.
The merchant website was created using nextjs and used paddle as a payments processor. For every authorized transaction or subscription, paddle calls dedmet's licensing webhook that issues a new license key that is valid for three months, and emails it along with the extension and instructions in an email to the newly registered user. The extension doesn't operate without a license key and given that a license key was entered, it's checked for validity and expiration date every time the browser boots up. The license keys are generated using uuid v4 and stored in firestore.