My Personal Portfolio

Project Purposes and Goals
As obvious as it may sound, I needed a personal portfolio for myself to showcase my work and my projects, so I built this!
The goals of this portfolio were as follows:
- Showcase my work in a nice approachable way
- Have the writeups for every project
- Targeting recruiters and letting them understand my capabilities
Web stack and explanation
Since this was a JAMStack app, I choose to go on with nextjs as a static site generator and have some nifty interaction animations using framer and react-spring. To have the actual writeups for each project, I used MDX (MarkdownX) to have both the luxuries of markdown simplicity and the custom react components I can insert here and there.
The choice of styling for this portfolio was styled-components (CSS-in-JS) which opened a lot of opportunities for some great features. This project follows the W3 standards EX: The color of the project cards' foreground text is computed based on the APCA Color contrast algorithm (that determines the color of a text given the background color). A strength point I focused on, is that this portfolio can run without JS at all (if you disabled js in the browser, this whole portfolio would still work) which makes the app very fast and performant ... which leads us to the results.
Results
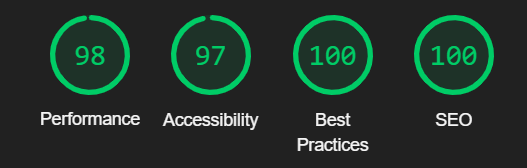
The reduction of the js amount in the whole app and the following of W3 standards and accessibility rules, lead this site to get the below score on Lighthouse

The Performance of omarkhled.me
At last, I want to credit a big part of this portfolio's success to the Building an effective dev portfolio book by JoshWComeau that demonstrated the common mistakes any junior dev should avoid while building his portfolio.